
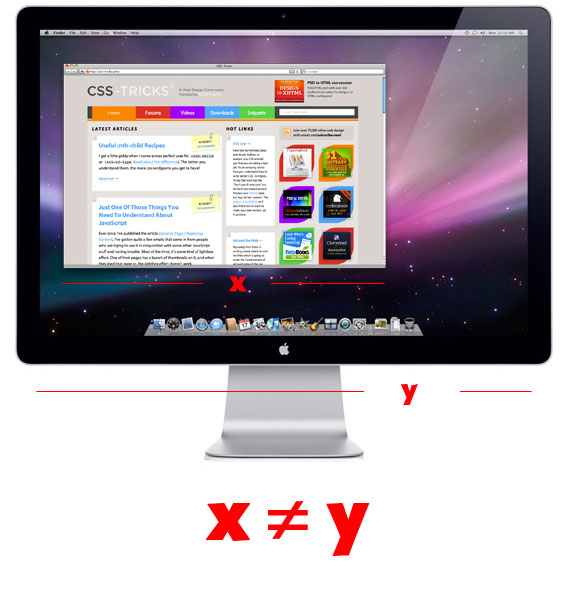
html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow

Screen Monitor with a Window and CSS Code. Flat Material Design Stock Vector - Illustration of element, internet: 95547128

How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow






















:max_bytes(150000):strip_icc()/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg)